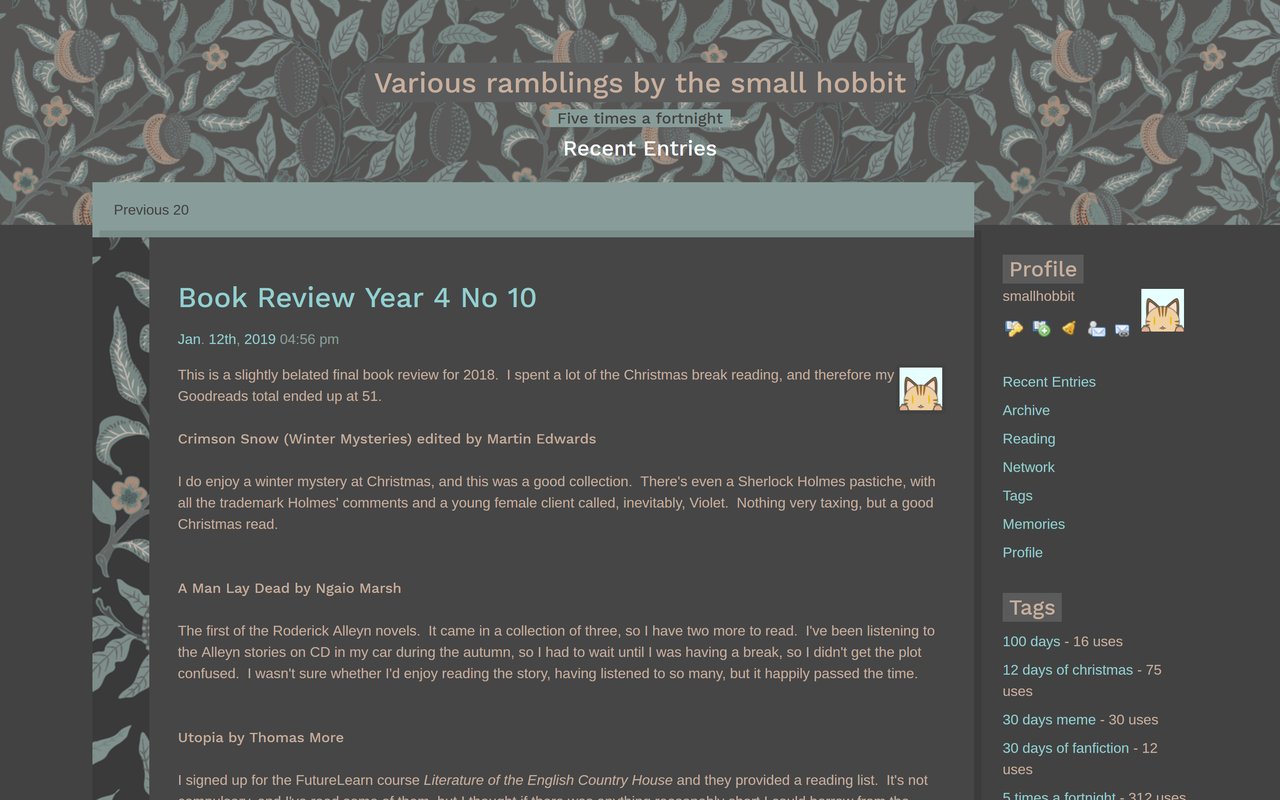
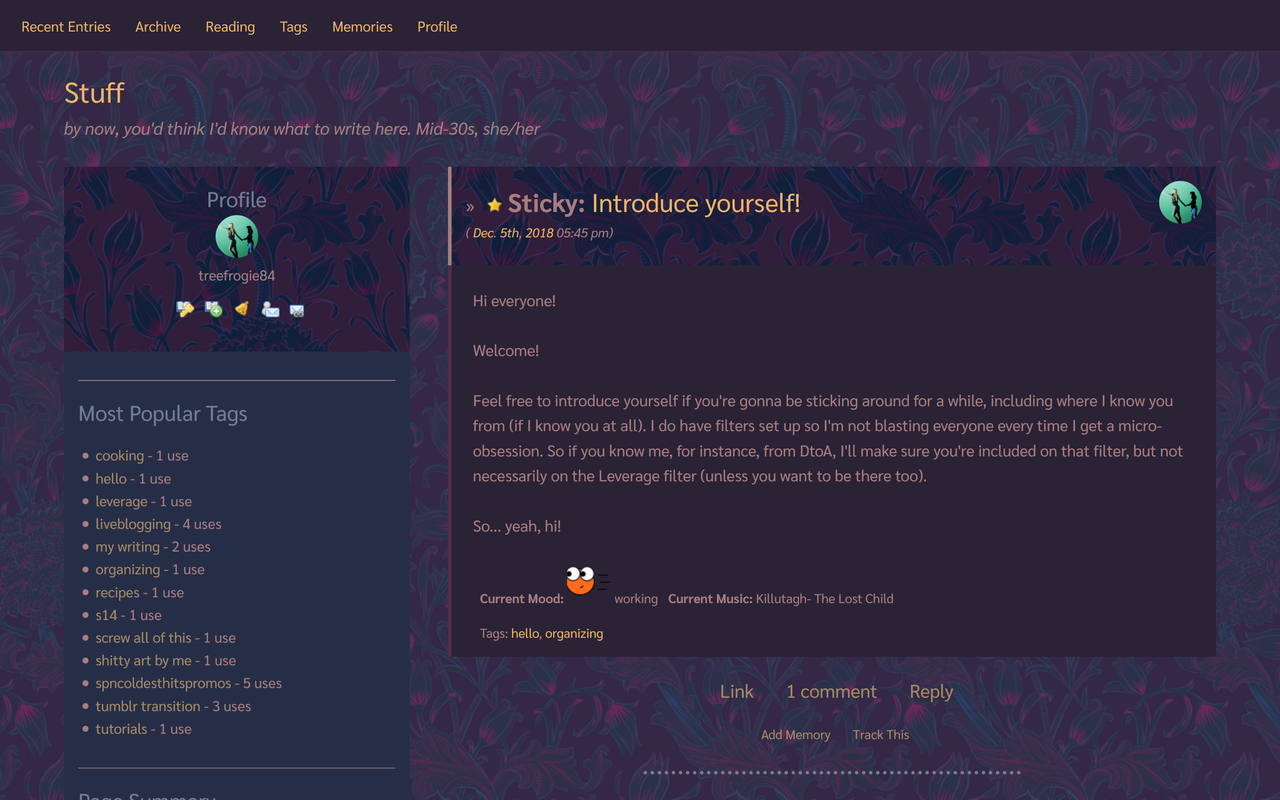
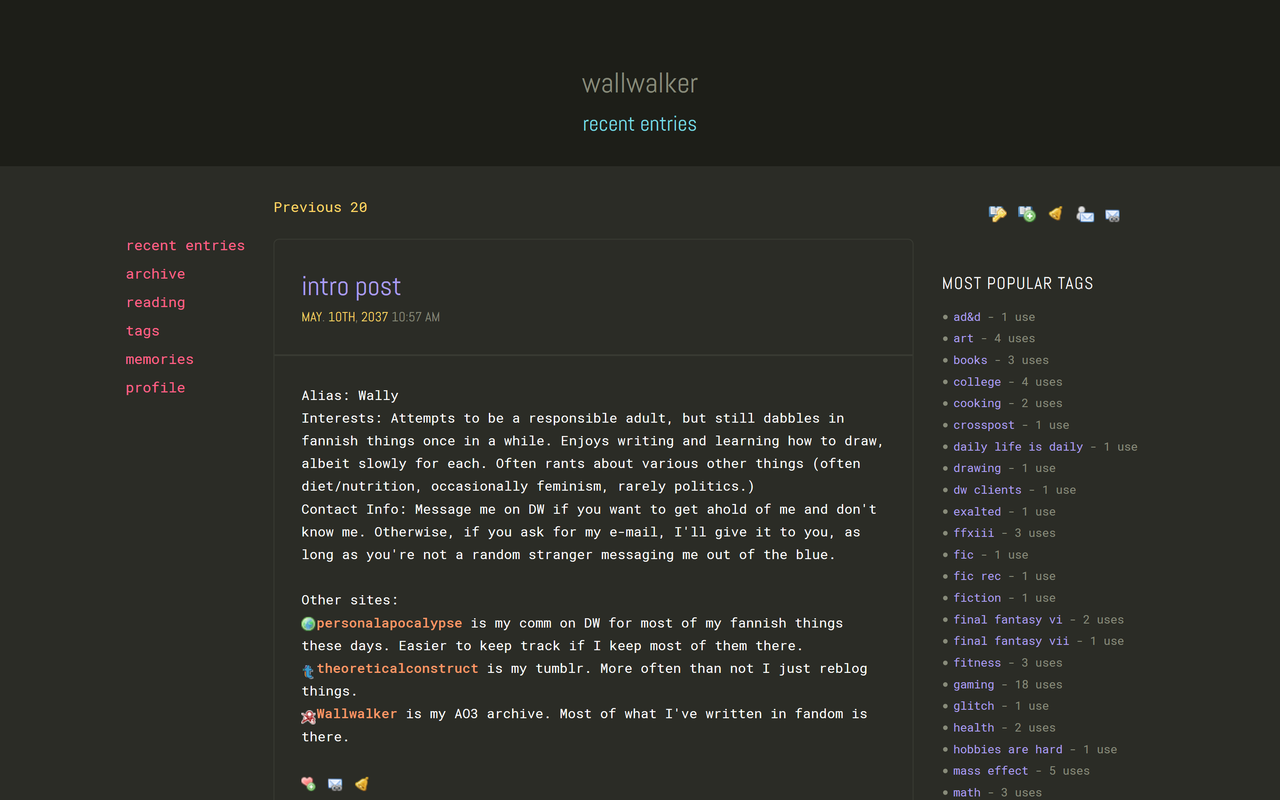
Style 9 - Summer Night
Jan. 13th, 2019 10:32 amAnother dark (but not too dark) alternative to my lighter floral themes. I've gone back to using Plain Tabula Rasa as a base theme because it's still the lightest among all that I've tried. This is also the most lightweight among the 4 floral themes.
Huhuhu. Can't wait for the meta viewport tag fix in the future.
If you have theme requests, you can comment here.
Background from rawpixel.com / Freepik
Features: mobile-friendly; designed for mobile, tablet, and desktop. Works with 2 or 3 column page setups.
( Instructions and code below the cut )