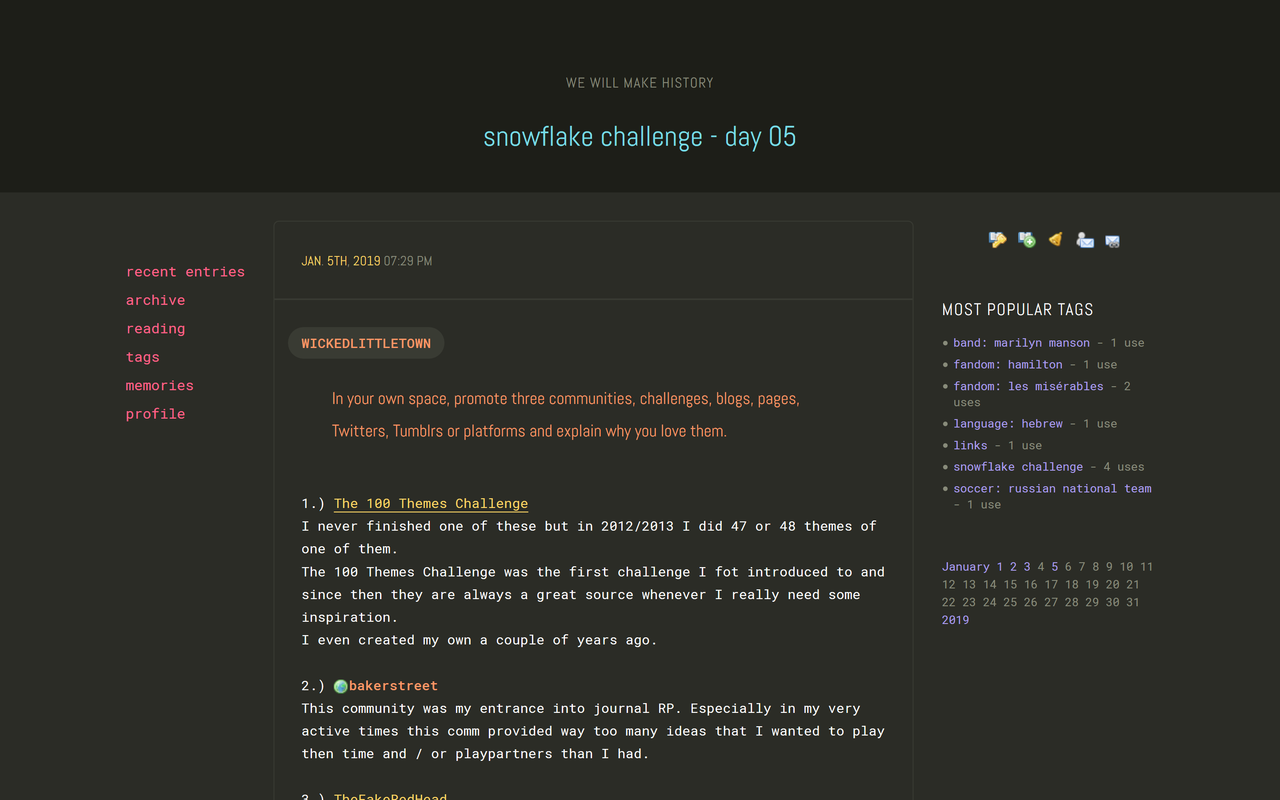
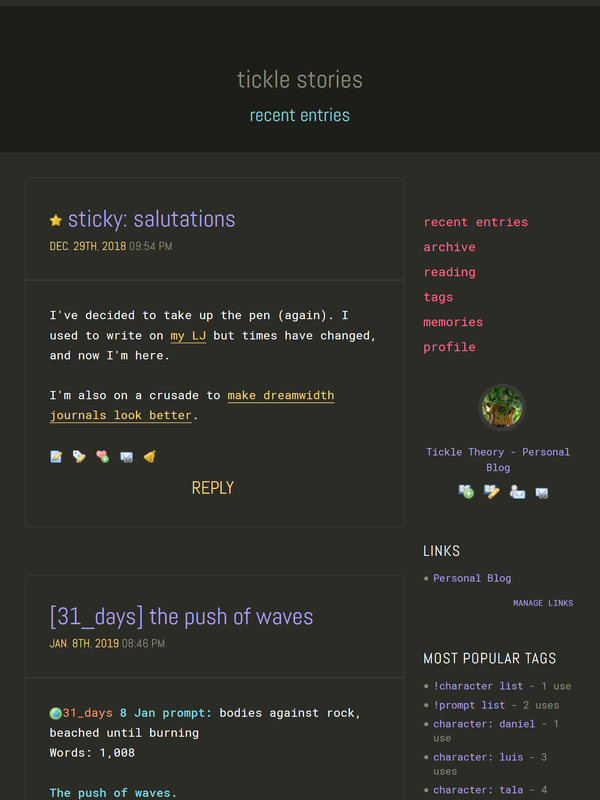
Style 6 - Editor (Monokai Classic)
Jan. 6th, 2019 01:07 pmRequested by
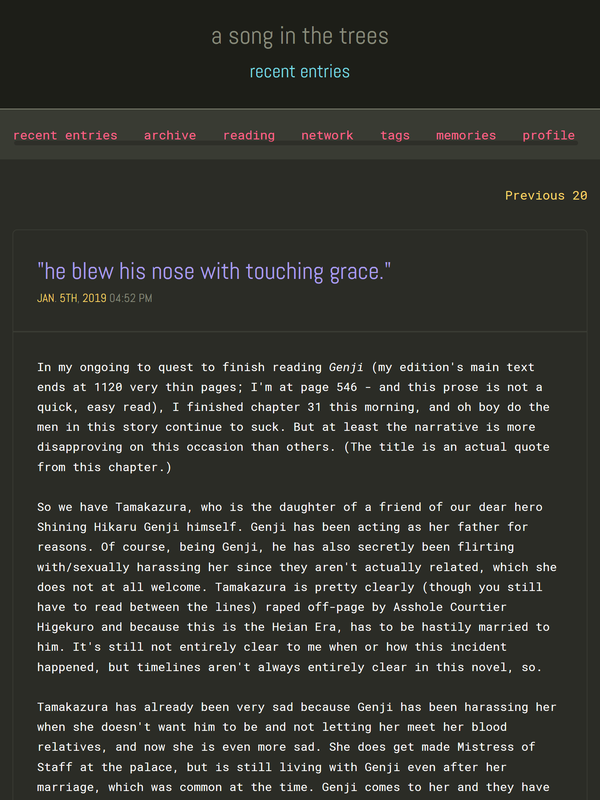
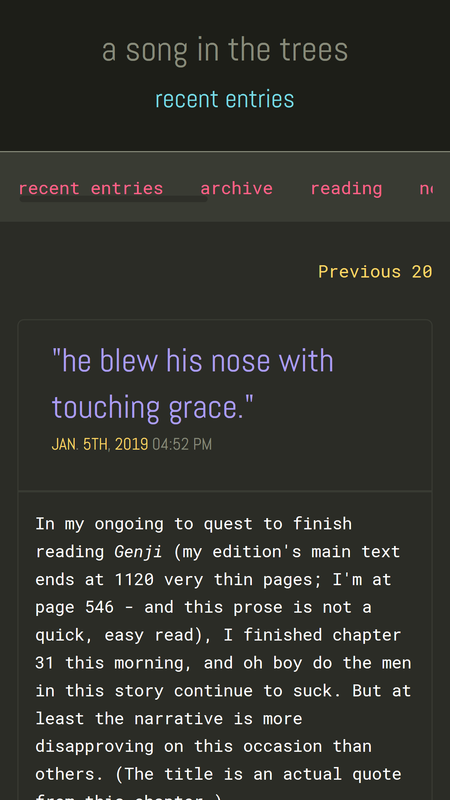
Features: mobile-friendly; designed for mobile, tablet, and desktop.
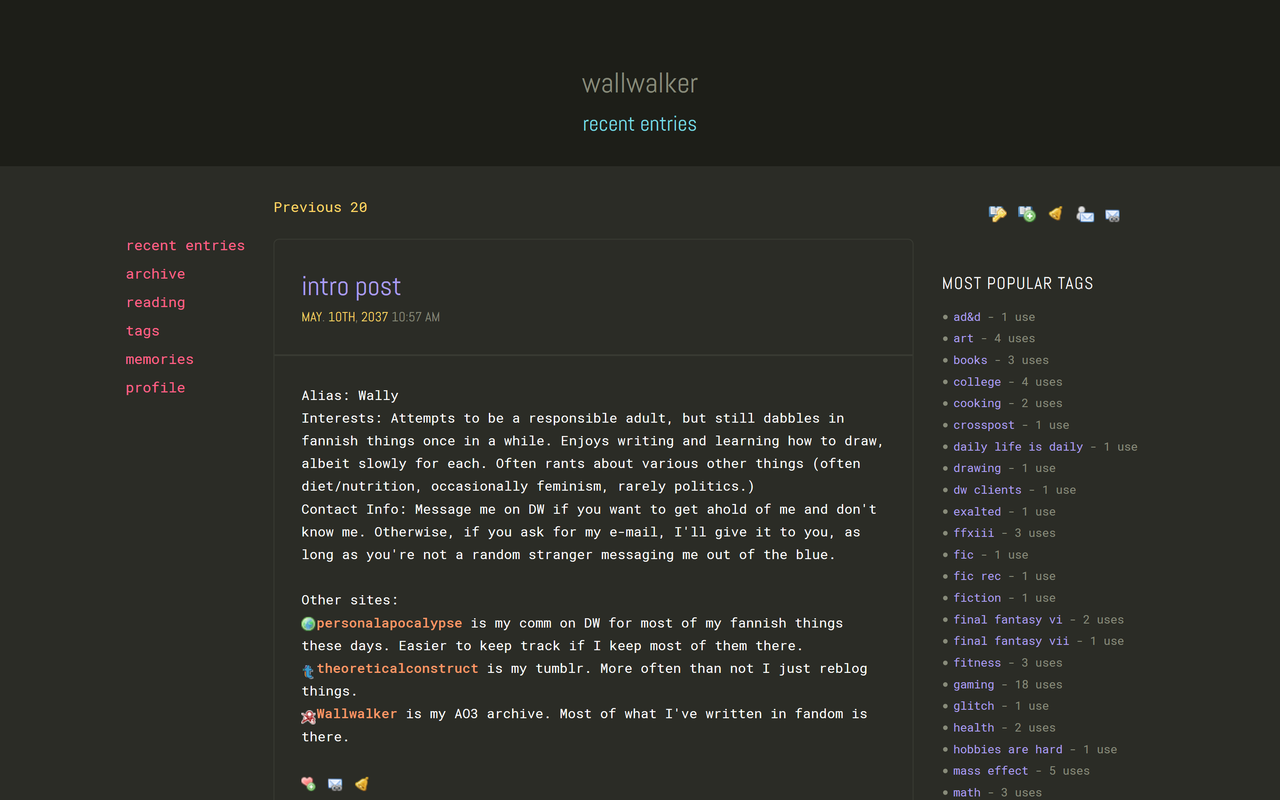
More screenshots



Guide
1. Switch to the Rust Brittle Layout2. Customize your journal style. Go to Custom CSS and follow the instructions below.
4. I would appreciate it if you could credit
Feel free to customize and tweak however you want. :)
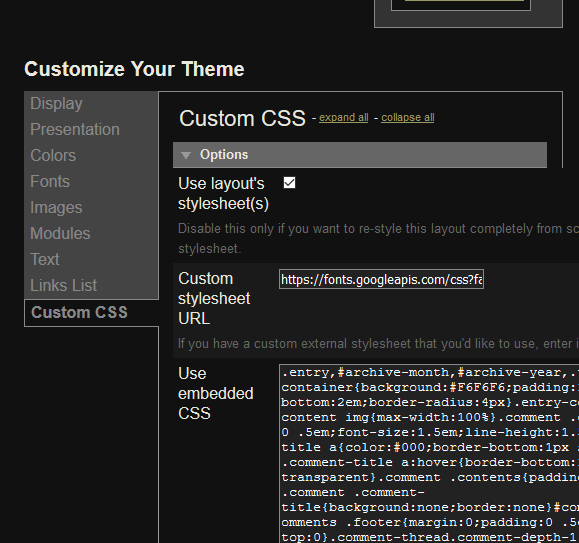
Custom Stylesheet URL
This is necessary to link to Google Webfonts that this theme uses. Copy-paste this URL to the textbox hereCustom CSS
Copy-paste this CSS to the 'Use embedded CSS' box hereAlternate version: Sidebars on Tablet

OR: If you'd like the menu and sidebar to be on the right side when in Tablet mode, use this:
Save the changes you made.
Your settings page should look like this:

Customize
It doesn't matter if your Page Setup has the sidebar on the left or right. It will always display the navigation on the left and sidebar modules on the right (desktop).
You can find and replace these in the CSS for small tweaks.
#FF6188
#A9DC76
#FFD866
#FC9867
#AB9DF2
#78DCE8
#393B33
#2B2C26
#1D1E18
#888B7A
Primary font (body text) - 'Roboto Mono'
Secondary font (headers) - 'Abel'
Don't forget to change the
Custom CSS URL if you want to change to different Google webfonts. Feel free to change as much as you'd like.

no subject
Date: 2019-01-06 05:24 am (UTC)no subject
Date: 2019-01-06 06:38 am (UTC)no subject
Date: 2019-01-06 07:25 am (UTC)no subject
Date: 2019-01-06 07:26 am (UTC)no subject
Date: 2019-01-06 07:37 am (UTC)no subject
Date: 2019-01-06 01:17 pm (UTC)no subject
Date: 2019-01-06 09:42 pm (UTC)no subject
Date: 2019-01-06 07:09 pm (UTC)no subject
Date: 2019-01-06 09:39 pm (UTC)no subject
Date: 2021-08-19 11:12 pm (UTC)no subject
Date: 2019-01-06 09:46 pm (UTC)Also, there's actually a field for webfonts at the bottom of this page!
no subject
Date: 2019-01-07 10:46 pm (UTC)no subject
Date: 2019-01-10 09:58 pm (UTC)no subject
Date: 2019-01-10 10:46 pm (UTC)no subject
Date: 2019-01-11 03:15 am (UTC)no subject
Date: 2019-01-12 11:05 pm (UTC)no subject
Date: 2019-01-12 11:07 pm (UTC)no subject
Date: 2019-09-22 01:27 pm (UTC)(I do think I may have messed up using putting it in place somehow? Whatever I place as the second module in my left sidebar doesn't display properly.)
no subject
Date: 2019-10-29 10:04 pm (UTC)But I'm not sure why the background for the calendar, links, and some other parts are white instead of black.
no subject
Date: 2020-03-19 10:52 pm (UTC)no subject
Date: 2022-03-16 09:54 pm (UTC)no subject
Date: 2024-01-05 03:56 am (UTC)